今天要介紹的是Vuex
先來說說我們在什麼時候會比較需要用使用到Vuex呢?如果在做比較大型的專案時component和component之間沒有使用Vuex集中管理去做傳遞,反而是用很多props做傳遞的話就會讓整個程式變的很混亂
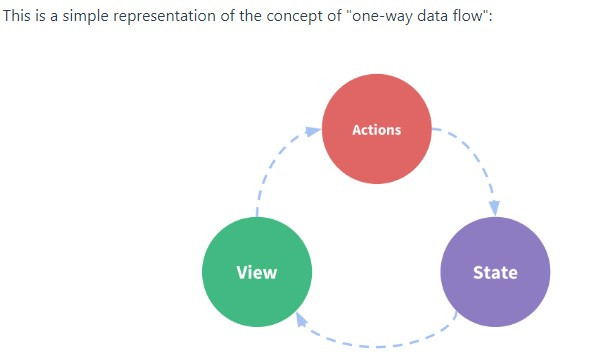
所以接下來要介紹什麼是Vuex,Vuex它是一個單向資料流,我們利用官網提供的圖來說明單向資料流的概念
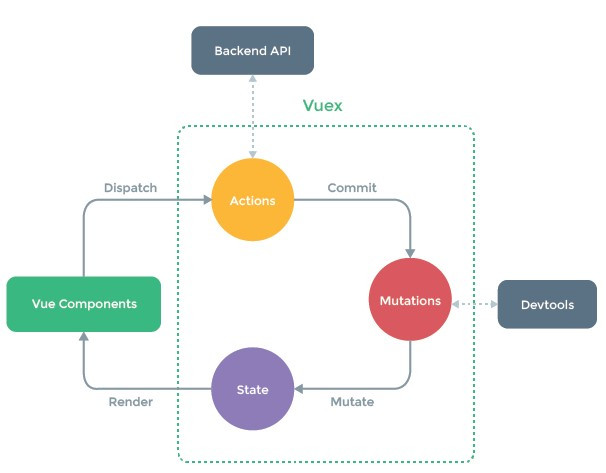
從上圖我們可以很清楚的知道,單向資料流是利用Actions去更新State的狀態,State更新後View就會重新render,接下來這張圖也是官網上提供的圖,它是用來說明Vuex的狀態
可以從這張圖中知道在Vue Components發送事件到Actions我們稱這過程叫Dispatch,如果我們需要用到Backend API去取得資料的話也會在Actions中執行,而Actions做完資料處理後,就會從Actions把資料傳給Mutations這個過程我們稱為Commit,簡單來說Commit就是扮演著叫Mutations去做事的人,然後Mutations就會去更新他的State,接著就會重新去render Vue Components
